Introduction
WordPress is getting a new editor, and I’m getting a bit worried. The plan to introduce the new editor, Gutenberg, into core WordPress in the 5.0 update has been stirring up all sorts of emotions ranging from excitement and joy to confusion and frustration. I think most people agree that WordPress needs a new editor, but many have criticized the current state of the Gutenberg project and its management. Personally, I feel somewhat conflicted over the whole situation, both believing that Gutenberg is the future of WordPress while simultaneously feeling concerned over the management of the project. This article provides an overview of what Gutenberg is, the issues and controversy surrounding it, and my own opinion of the project.
What Gutenberg is
Project background and goals

Gutenberg is a long-term project to overhaul WordPress post and page creation, starting with the planned introduction of the Gutenberg editor in WordPress 5.0. The editor is currently available as a plugin. At the , Matt Mullenweg, co-founder and lead developer of WordPress, described the goal of the editor as follows:
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
The customizer will help out the editor at first, then shift to bring those fundamental building blocks into something that could allow customization “outside of the box” of post_content, including sidebars and possibly even an entire theme.
Phased approach
The project is being developed in phases, with the first phase resulting in the bulk of the WordPress 5.0 update. The second phase will likely come in WordPress 5.1. Quoting Mr. Mullenweg again:
Phase 1 of Gutenberg has been about upgrading the writing and editing experience of WordPress, across posts, pages, and the delightful things people do with post types. The block framework will allow us to drastically simplify the various concepts and user interfaces across WordPress, including widgets, TinyMCE magic sections, and shortcodes.
Phase 2 is about thinking outside the box, namely the post and page box, to allow Gutenberg to handle entire-site layouts. We will replace widgets with blocks, so any block will be able to be used in any registered “sidebar” for legacy themes, and we will upgrade “menus” to a navigation block.
Phase 2 will be led by @alexislloyd on the design and product side, and @youknowriad on the technical side. Please join me in welcoming these two and sharing your thoughts on Phase 2.
I’ll propose and discuss Phases 3 and 4 of Gutenberg at WordCamp US in December.
I recommend reading more about the design principles and key concepts of Gutenberg in the official handbook.
Project potential
WYSIWYG editing
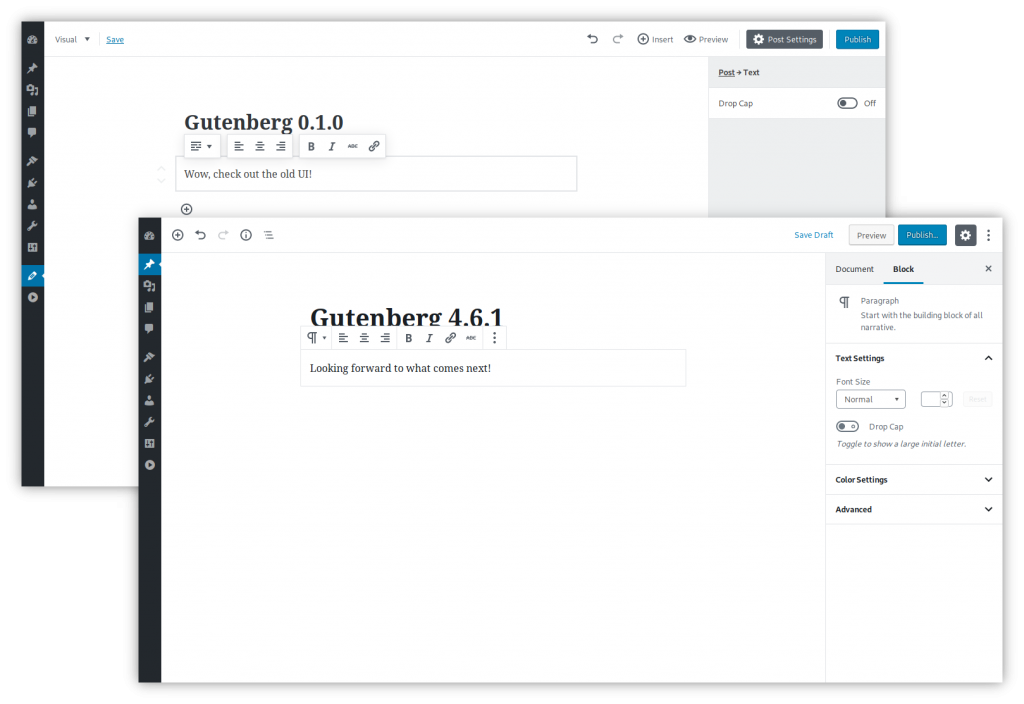
Gutenberg is a project that has far-reaching and long-term potential for WordPress. Perhaps the most obvious benefit is the introduction of a more WYSIWYG editing interface. In the editor, unselected blocks should look as similar to the front-end as possible. While selected, they may optimize their appearance for editing (like a caption field appearing when you select an Image block) and reveal various other editing controls in the block toolbar and inspector. Currently, themes must specifically declare styles for the editor, since current technical restrictions (the lack of widespread browser support for Shadow DOM, for example) prevent the front-end theme styles from being used directly by the editor. The long-term hope/goal, however, is for the editor to use the same stylesheet as the front-end, once the necessary technical prerequisites are met.
Blocks everywhere
The block concept supersedes WordPress widgets, page builder widgets/modules (such as those found in Beaver Builder or Divi Builder), and some (but not all) use-cases of shortcodes and meta boxes. One of the goals is to provide a single way to add content to a page, whether that content be text, images, videos, embeds, galleries, accordions, columns, or whatever else you can think of.
One possibility is that page builder plugins could adapt to use the block APIs for their modules/widgets. These blocks could then be made independent of any particular page builder plugin, helping to avoid the issue of vendor lock-in. Page builder plugins could become more modular, with the visual interface being one plugin, the functionality extensions being another, and the blocks being yet another separate plugin, ensuring optimum compatibility with other plugins and reduced dependency on monolithic all-in-one solutions that lock you in to a particular ecosystem.
Usage outside of WordPress
Speaking of avoiding vendor lock-in, Gutenberg itself has potential even outside of WordPress. The block concept, the block APIs, and even the entire Gutenberg editor could be adapted for usage within other content management systems or even standalone applications. Actually, there is already an implementation of this: Drupal Gutenberg. There is even already an online library of blocks that can used in both WordPress and Drupal called Gutenberg Cloud.
The issues and controversy of Gutenberg
Variety of opinions
There are a variety of opinions regarding Gutenberg. Some folks dislike the concept of Gutenberg entirely, perceiving it as a flawed attempt to compete with Squarespace and Wix. Others like the concept but are disappointed with how various issues have (or have not) been handled. Additionally, some are concerned by potential backwards compatibility issues with existing sites. And then there are those who are simply confused entirely by Gutenberg. Just check out the comments on this article to see what I mean.
Overall, it is hard to tell whether the reception of the editor has been mostly positive, mostly negative, or somewhere in between. Do high active plugin installation numbers mean people are happy with the new editor? Or does it mean that people are leaving it installed because they feel forced to learn the new editor? Do installation numbers for the Classic Editor plugin signal a wide disapproval of the new editor? Or is the case simply that people are taking precautions to ensure compatibility with old plugins? Are the negative reviews of the Gutenberg plugin just a loud minority? Would a WordPress 5.0 release right now be disastrous, or are people just overreacting? The rapid development of Gutenberg throughout the year has only made this more difficult. Feedback from last year or even 6 months ago may be completely obsolete, or it may still be as relevant as ever.
ClassicPress

Believing that WordPress was moving away from serving the business needs of its users
with the introduction of Gutenberg, Scott Bowler created a business-focused fork of WordPress called ClassicPress. Right now, the only significant difference from WordPress is the lack of Gutenberg. Because of this, the fork is currently rather redundant since the Classic Editor plugin exists and will be supported until at least . Presumably, though, the fork will develop in its own unique direction apart from WordPress as time goes on. I have no idea if this fork has any lasting power, but I suppose we shall find out within the following couple of years. (Fun fact: WordPress is itself a fork of b2/cafelog.)
Usability and accessibility
General usability
Many people have expressed concern over the usability of the editor, both for the average user and for those with disabilities. WordPress plugin developer John James Jacoby cleverly used a post created in Gutenberg to demonstrate his less-than-ideal experience with the editor. WordPress Tavern founder Jeff Chandler expressed his difficulty in figuring out how to float images next to text, despite the process technically being possible in fewer steps compared to the current editor (retroactively named the classic editor).
Accessibility
Controversy
Accessibility in particular has been the source of much controversy. WordPress accessibility team lead Rian Rietveld resigned on due to how the development of Gutenberg was handled with regard to accessibility. , the WordPress accessibility team posted a Report on the Accessibility Status of Gutenberg, concluding with this statement:
The accessibility team will continue to work to support Gutenberg to the best of our ability. However, based on its current status, we cannot recommend that anybody who has a need for assistive technology allow it to be in use on any sites they need to use at this time.
As you can imagine, both the resignation and the report sparked a lot of discussion, both civil and not-so-civil. Recently, on , Matt Mullenweg wrote the following in a Gutenberg FAQ:
We’ve had some important discussions about accessibility over the past few weeks and I am grateful for those who have helped raise these questions in the community.
Accessibility has been core to WordPress from the very beginning. It’s part of why we started – the adoption of web standards and accessibility.
But where I think we fell down was with project management — specifically, we had a team of volunteers that felt like they were disconnected from the rapid development that was happening with Gutenberg. We need to improve that. In the future I don’t know if it makes sense to have accessibility as a separate kind of process from the core development. It needs to be integrated at every single stage.
Audits
Notably, WPCampus is currently seeking funding to conduct an audit of Gutenberg accessibility. Automattic will also be funding a separate study of the accessibility of not only Gutenberg, but WordPress as a whole.
Finally, Automattic will be funding an accessibility study of WordPress, Gutenberg, and an evaluation of best practices across the web, to ensure WordPress is fully accessible and setting new standards for the web overall.
Release schedule
Prior schedule
Naturally, there has been much discussion over when WordPress 5.0 should be released. A proposal in suggested . Although the Gutenberg project had already stretched on for longer than initially planned, even supporters of the project (including myself) were unhappy with this date. Yoast founder Joost de Valk posted his thoughts on the current proposal on his blog, noting his appreciation for the new editor but also his concerns regarding accessibility and stability.
Let me begin by stating that I love Gutenberg. It’s the best thing since sliced bread as far as content editing is concerned. I’m writing this post in Gutenberg. I started writing it on my iPhone. It rocks. But it also still has numerous bugs. In fact, the editor broke on me during writing this post and failed to autosave all the contents.
Mark Root-Wiley of MRW Web Design also expressed concern over the planned November release:
Various members of the WordPress community shared similar sentiments, with several pushing for a January release. As the proposed release date neared, the developers worked at an impressive speed to try and fix as many issues as possible. Ultimately, however, they could not resolve all the blocking issues in time. They tried pushing the release to the first fallback date: but soon realized they were unable to meet this date either. The first release candidate did come out on the , however.
Current schedule
The initial proposal gave as a second fallback date. Despite this, the project leads decided to drop the proposed schedule altogether. They decided that the release date should simply be dependent on the feedback received on the release candidates. Matt Mullenweg posted this explanation in his Gutenberg FAQ:
The stability and open issues in the release candidates thus far makes me optimistic we can release soon, but as before the primary driver will be the stability and quality of the underlying software. We made the mistake prior of announcing dates when lots of code was still changing, and had to delay because of regressions and bugs. Now that things aren’t changing, we’re approaching a time we can commit to a date soon.
The current release candidate is WordPress 5.0 RC3. The current plan is to release WordPress 5.0 on . Notably, this is the expected release date of PHP 7.3. WordPress 5.0 includes some fixes to make it compatible with that version of PHP. The release may be delayed if any new blocking issues are found. If such issues arise, a quick 4.9.9 release with backported PHP 7.3 fixes may be released. But at the moment, it looks like the next major WordPress update is right around the corner.
There is also a series of bi-weekly 5.0.x updates planned to come out after the initial 5.0 release. These releases will focus on fixing various minor bugs (or newly discovered major bugs) and small improvements.
My thoughts on Gutenberg
Things I like
For the most part, I really like Gutenberg. In fact, I wrote this article (and all the previous ones since ) in Gutenberg. I’ve been testing and using the editor since around this time last year. Rather than echo the obvious pros like WYSIWYG editing, contextual controls, and other stuff that everybody else talks about, this section will point out some things I am personally happy about in my own experience.
Blocks
I am a big fan of the block concept. I have always enjoyed modular, customizable systems. My favorite toy is LEGO. My favorite game is Minecraft. The block concept is a bit like those.
I even like the decision to have each paragraph be a separate block. In fact, if you prefer having all paragraphs or even all text in a single block, there is nothing stopping you from creating a custom freeform text block that does exactly that. Actually, the core Classic block already does nearly the same thing, albeit tailored for backwards compatibility needs.
I like that blocks fallback more gracefully than shortcodes. I also like that the block API provides a common format that page builder plugins could all share in a way they never could with widgets. One of the biggest issues with most existing page builder plugins is their usage of shortcodes. Trying to move to another page builder is a hassle, since the content is not directly transferable. Disabling the page builder results in a mess of unparsed shortcodes all over your site. Blocks could fix both of these problems.
Block-level HTML editing

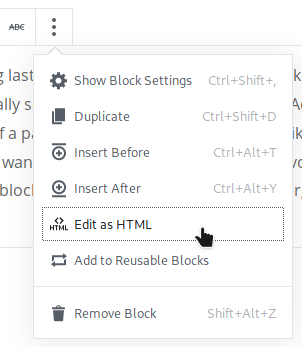
One feature that I immediately liked was the Edit as HTML option, which let you edit the HTML of a block right there in the editor. Back in the classic editor, if you wanted to edit the HTML, you had to view the entire post markup. This meant having to find the section you were working on every time you switched back and forth. But with this new Gutenberg feature, only the block you were working on would switch to an HTML view. This made tweaking markup way easier. I had previously heard some people suggest that Gutenberg was dumbing things down at the expense of advanced users. But contrary to that idea, I found that Gutenberg made it easier for me to do advanced stuff with HTML.
Reusable blocks
One neat feature of Gutenberg is reusable blocks. You can save content and reuse it anywhere on your site, and changes sync across all instances of the block. I’ve already found a neat way to use this feature on my website. All my blog posts that I originally posted on SuperGeniusZeb.com now use this reusable block at the end:
If I ever want to update the wording of this notice, I can do it once and every post that uses it will be affected.
You can also convert an instance of a reusable block into a standard block. This allows you to use reusable blocks as templates. For example, you could create a call to action (CTA) template from existing blocks. This would allow you to quickly make a CTA and avoid building it from scratch.
I imagine that in the future, website headers and footers could be made with reusable blocks as well.
Cleaner content
Despite its faults, I often enjoy using Gutenberg. I also enjoy using Divi Builder. I have never enjoyed using the classic editor. There are a couple reasons for that, but the most prominent is that the classic editor always felt messy to me.
Things like autop have annoyed me since I started using WordPress back in 2009. On the one hand, the automatic creation of paragraphs made sense for people using the visual mode of the editor. But I was often using the text (HTML) mode, and it made no sense to me at the time that my line breaks were being turned into paragraphs on the front-end. I couldn’t see any <p> tags; they were just being magically added behind the scenes. And how could I forget the mysterious s that would appear after trying to format the HTML myself?
The same kind of issue occurred to a lesser degree with the other ways that WordPress cleaned up HTML. You could install plugins to disable the cleanup, but it would affect either your entire site or at least your entire post. What if I wanted WordPress to sanitize my code in some cases but not in others?
When I started using Gutenberg last year, I noticed one thing very quickly. The paragraph tags were no longer invisible. I could actually see them in Code Editor mode. Additionally, it was now very clear where the start and end of a paragraph was. Semantic mistakes like lists nested in paragraphs were no longer possible. But if I wanted to do something special and avoid the automatic cleanup, there was now a Custom HTML block that I could use! Overall, Gutenberg felt both cleaner and more flexible.
Thinks I dislike
Gutenberg has improved dramatically since its first release, but there are still many things that are less than ideal. In this section I will talk about some of the things that bother me.
Writing flow issues
Issues that interrupt a person’s writing flow may be the worst kind of issue for an editor. Unfortunately, Gutenberg still has several of these kinds of issues. Of course, not all writing flow issues are as serious as others. Some are common, while some occur only in specific edge cases. Some are quirky bugs, such as this issue with HTML entities and the link interface that I found while writing this article. Others are simply oversights in the design process, such as the keyboard navigation issues of the Quote block. Personally, I am willing to put up with most of these issues for now, but I worry that others may not be so forgiving.
Nested block UX
One essential feature of Gutenberg is that blocks can be nested. This is useful for things such as columns, sections, accordions, and other advanced blocks. Unfortunately, the UX for interacting with nested blocks is far from perfect. The most notable issue is trying to select a block that contains child blocks. If the parent block is barely larger than its children, the clickable area to select the parent is often quite small. Things only get worse when you start having multiple levels of nesting.

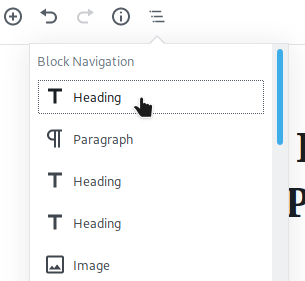
The Block Navigation menu introduced in Gutenberg 4.1 partially resolves this issue, but I think both it and the general nested block UI can still be improved. I think that the Block Navigation menu should let you drag and drop blocks from within the menu, as well as delete them. Another improvement would be to turn the Block Navigation menu into a sidebar and use the plugin API. This would allow you to unpin the feature from the main editor bar if you never used it. (I think the Document Outline should also use the plugin API for the same reason.)
One suggestion I have heard is to expand the padding of a block in the editor when you select it or its children. I think that could definitely make interacting with nested blocks easier. I particularly like this idea since it fits in with Gutenberg’s methodology of adapting selected blocks for editing.
As Gutenberg moves further into page building territory, interaction with blocks using nesting will become more common. Hopefully, this will result in more refinement of the editor UX around nested blocks.
Release schedule
The current release date worries me somewhat. Though I personally am fine with using Gutenberg right now, I don’t think everyone is as tolerant of bugs and quirks as I am. I know a lot of small improvements and bug fixes are coming in the bi-weekly 5.0.x updates. However, it seems strange that they are planning to release 5.0 while already working on a follow-up bug fix release. To be fair, most of these 5.0.x fixes are minor issues. But there are a few things like performance enhancements and writing flow fixes that, in my opinion, belong in the initial release. I fear that releasing now could mean a lot of bad first impressions. Despite being delayed multiple times, the release still feels premature.
But maybe there is no reason to worry. People are often slow to update their software. Thanks to that and the bi-weekly 5.0.x updates, most people may never see the bugs on release day. Perhaps I just notice bugs more because I like to play around with features. It will definitely be very interesting to see the public reaction after the release of WordPress 5.0. All I know is that if I was the release lead, I would have delayed Gutenberg until at least January. Even if it wasn’t actually necessary, it might at least help ease some of the tensions in the community.
Conclusion
The Gutenberg project has great potential, both within WordPress and outside of it. Unfortunately, it also has a lot of controversy surrounding it. Opinions on Gutenberg vary greatly, both among its supporters and its opposition.
Is Gutenberg ready? I don’t know. I clearly find it ready enough for my own use. It’s other people I’m worried about. It is hard to tell if the complaints you see on the internet foretell a larger reaction, or if, as Mr. Mullenweg suggests, this will end up being the most anti-climactic release in WordPress history
. Ultimately, nobody can know for sure until it actually happens. And it looks like it is about to happen.
In the end, I want Gutenberg to be a success. In the long run, Gutenberg could benefit everyone who uses WordPress. I just hope it doesn’t trip and fall at the start of that run.